مرحباً بكم اخواني وزوار المدونة
لقد قمت بوضع موضوع لـ اطلب اي شرح (درس) في بلوجر وسيتم شرحة بالصور
بطلب من العضو : Conquer expert
لذلك قمنا بشرح التالي
لتعلمو مقدر معزتكم لدينا ..
اليوم سوف نتعلم إضافه تعليقات الفيس بوك الى مدونات بلوجر
لكن بطريقة جديده وهي من تطويري ( الاضافة متواجده في بعض المدونات) لكنها تفتقر الى التطوير + الشرح الصحيح
اولاً الاضافة لا تناسب كل مدونه فهي بحجم معين ولم يتم شرح للتعديل على الحجم
نحن قمنا بذلك
الاضافة باللغة الانكليزيه
نحن ترجمناها لتناسب المدونات العربية
وسوف نقوم بالشرح الصحيح للإضافه
اولاً اذاهب الى لوحة تحكم المدونة
2- انقر على قالب ثم تحرير HTML
3- ابحث عن
<div class='comments' id='comments'>
سوف تجده مكرر
ضع تحت كل واحدة الكود التالي
<div class='comakauttafb-tab' id='fb-comments' onclick='javascript:commentToggle("#fb-comments");' title='Add Comments via Facebook'><img class='comakauttafb-tab-icon' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEitlJTI7cTD3ypTbKUSoEJ3Xv8Mf7S6f7Icxx2WU-qUqW05Km9XaRY8kiGLvte06Qx55b8DzlCotLu71kFIpoK3HXHxGwZLFB7UEnMMvkLTOgr0jrDeCAnGU_het16Azmv5PuPCnLZ24aU/s1600/FACEBOOK.png'/><fb:comments-count expr:href='data:post.url'/> التعليقات</div><div class='comakauttafb-tab inactive-select-tab' id='blogger-comments' onclick='javascript:commentToggle("#blogger-comments");' title='Add Comments via Blogger'><img class='comakauttafb-tab-icon' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjp1XrkEAWlaP7DaTCJf4LAmavs4bqkh1w9Cw9AMN97E-THRiMi8KTnEqb60A97fsCHB0ay_EyJ664JS-z9IYM6mD5-Jo3lmHOliYWXDXGFrGTdtrJ89K7IQ8wZXSBvcJeYB02Q7K2yWFs/s1600/BLOGGER.png'/> <data:post.numComments/> التعليقات</div><div class='clear'/></div><div class='comakauttafb-page' id='fb-comments-page'><b:if cond='data:blog.pageType == "item"'><div id='fb-root'/><fb:comments color='dark' expr:href='data:post.url' num_posts='10' width='680'/></b:if></div><div class='comments comakauttafb-page' id='blogger-comments-page'><script src='http://connect.facebook.net/en_US/all.js#xfbml=1'/><script src='http://code.jquery.com/jquery-latest.js'/><meta content='additions.blogger' property='fb:admins'/><script type='text/javascript'>function commentToggle(selectTab) {$(".comakauttafb-tab").addClass("inactive-select-tab");$(selectTab).removeClass("inactive-select-tab");$(".comakauttafb-page").hide();$(selectTab + "-page").show();}</script><style type='text/css'>.comakauttafb-page, .comakauttafb-tab {-moz-border-radius:10px 10px 10px 10px; -webkit-border-radius:10px 10px 10px 10px; border-right:5px solid #ccc; border-top:3px solid #ccc; border-bottom:3px solid #ccc; border-right:5px solid #ccc}.comakauttafb-page {background:transparent;);margin-top:8px;}#blogger-comments-page {padding:0px 5px;display:none;}.comakauttafb-tab {text-shadow:0px 1px 1px #fff;color:#000;float:right;padding:5px;margin-right:5px;cursor:pointer;background:transparent;);-o-transition:.5sease-out;-moz-transition:.5s ease-out;-webkit-transition:.5s ease-out}.comakauttafb-tab-icon {height:16px;width:16px;margin-right:5px;}.comakauttafb-tab:hover {background:rgba(219,219,219,.8);}.inactive-select-tab {background:rgba(255,255,255,.4);}.inactive-select-tab, .comakauttafb-tab:hover {box-shadow:-1px -1px 1px #fff,1px 1px 1px #fff,1px 1px 5px #000;-moz-box-shadow:-1px -1px 1px #fff,1px 1px 1px #fff,1px 1px 5px #000;-webkit-box-shadow:-1px -1px 1px #fff,1px 1px 1px #fff,1px 1px 5px #000}</style>
الان نأتي الى الشرح
1- الذي باللون الاحمر هو العرض غير باللون الرقم فقط ليناسب مدونتك
تستطيع ايضاً تغيير الالون ..
اضغط حفظ
والف مبروك
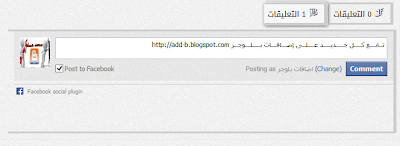
الشكل الثاني (تطويري)
الكود
<div class='comakauttafb-tab' id='fb-comments' onclick='javascript:commentToggle("#fb-comments");' title='Add Comments via Facebook'><img class='comakauttafb-tab-icon' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhsD88MJrglbWrMgj-s_m6xgapU2YHg8U9aJ0XPBbNOyfpDB-BLHA5sadpIPQH-6bJ04GrCoOhKcR9fPKFVhUNyRCsgZaFDIYDv6Dl5AEjk2AMLXdquqsST3Scyac7kBz2jHHDkmhyr2CrK/s1600/add-b.blogspot1.png'/><fb:comments-count expr:href='data:post.url'/> التعليقات</div><div class='comakauttafb-tab inactive-select-tab' id='blogger-comments' onclick='javascript:commentToggle("#blogger-comments");' title='Add Comments via Blogger'><img class='comakauttafb-tab-icon' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh1FhI157uDw20TuQoX96jLfNd55g7wtiQVYYpdCUNjE2VxXK2LrSz3cAkBDnVoXAbqHPK-H8LrbfYo7so_qB_PV61pKBqbZ0K_W8jc9kTX-mcRh_8ihP37XO_KjHT3cM7Nl2W5c1m2n-SB/s1600/add-b.blogspot.com.jpg'/> <data:post.numComments/> التعليقات</div><div class='clear'/></div><div class='comakauttafb-page' id='fb-comments-page'><b:if cond='data:blog.pageType == "item"'><div id='fb-root'/><fb:comments color='dark' expr:href='data:post.url' num_posts='10' width='639'/></b:if></div><div class='comments comakauttafb-page' id='blogger-comments-page'><script src='http://connect.facebook.net/en_US/all.js#xfbml=1'/><script src='http://code.jquery.com/jquery-latest.js'/><meta content='additions.blogger' property='fb:admins'/><script type='text/javascript'>function commentToggle(selectTab) {$(".comakauttafb-tab").addClass("inactive-select-tab");$(selectTab).removeClass("inactive-select-tab");$(".comakauttafb-page").hide();$(selectTab + "-page").show();}</script><style type='text/css'>.comakauttafb-page, .comakauttafb-tab {-moz-border-radius:10px 10px 10px 10px; -webkit-border-radius:10px 10px 10px 10px; border-right:5px solid #ccc; border-top:2px solid #ccc; border-bottom:2px solid #ccc; border-right:2px solid #ccc}.comakauttafb-page {background:transparent;);margin-top:8px;}#blogger-comments-page {padding:0px 5px;display:none;}.comakauttafb-tab {text-shadow:0px 1px 1px #FFA221;color:#FFA221;float:right;padding:5px;margin-right:5px;cursor:pointer;background:transparent;);-o-transition:.5sease-out;-moz-transition:.5s ease-out;-webkit-transition:.5s ease-out}.comakauttafb-tab-icon {height:16px;width:16px;margin-right:5px;}.comakauttafb-tab:hover {background:rgba(219,219,219,.8);}.inactive-select-tab {background:rgba(255,255,255,.4);}.inactive-select-tab, .comakauttafb-tab:hover {box-shadow:-1px -1px 1px #fff,1px 1px 1px #fff,1px 1px 5px #000;-moz-box-shadow:-1px -1px 1px #fff,1px 1px 1px #fff,1px 1px 5px #000;-webkit-box-shadow:-1px -1px 1px #fff,1px 1px 1px #fff,1px 1px 5px #000}</style>
طريقة التركيب نفس الطريقة الاولى
لا يسمح بالنقل دون ذكر المصدر استحلفك باللهاتمنى ان الشرح ناال اعجابكم
وشكراً لكل متايع لي
دمتم بود
المصدر/ منقول
http://add-b.blogspot.com







0 تعليقات
إرسال تعليق